
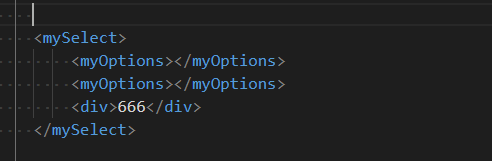
如上图:
1、定义了一个类似下拉的组件 mySelect , 然后里面有自定义的组件 myOptions
2、有很多时候,我们希望, mySelect 组件内部的子组件,只能是 myOptions 。 不应该有 <div>666</div>
3、在mySelect 里面做一层过滤,去掉不需要的组件
下面先看看
myOptions.vue 组件代码
接下来是 mySelect 的代码:
这里是 Select
在 mySelect 的 created 和 mounted 里面,分别查看
this.$slots.default和 this.$children
就会发现内部的子组件渲染,与这个有很大关系,只需要过滤一下 slots 就可以了